Content Navigation Component
Definition
The Content Navigation Component is the primary navigation mechanism for your page, containing to links to various areas of your site.
^TopUsage
The Content Navigation Component appears on the left within the Content Area Component. You can have any number of links in this component. If you want to have sub-levels, they must cascade down and each sub-level needs to be indented more then the level above it. You cannot have the sub-levels cascade out to the side of the component. The EWDTs style up to five levels of links, though you can have as many as you want.
This component is not required by the 7020 Design Standard. This was intended to give flexibility for pages that have large images or otherwise "end pages" that do not really need navigation other then what can be provided in the Site Navigation Component or the Breadcrumb Navigation Component.
^TopHistory
Initial Release: 05/01/2004
^TopAll of the code below contains placeholder links. You will need to update the links for your own agency's use.
^TopDefault

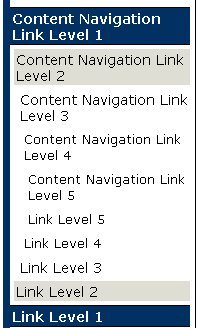
The image above shows a Level 1 link with cascading sub-links underneath, followed by an additional Level 1 link. The HTML is just a sequential list of hyperlinks. The links are differentiated by their class: level1, level2, level3, level4, or level5. Each agency can render their own methods of differentiating levels of links except where restricted by the 7020 Design Standard.
The following code illustrates how to do this in your page. It also includes non-linked paragraphs that are visually the same as the links. The paragraphs are suitable for section headers in your navigation.
^Top